The technical side of your website can be a bit tricky to navigate, especially if you’re not familiar with the coding languages. However, technical SEO is just as important as on-page or off-page SEO.
So, some know-how of the technical aspects of a website is a must.
Two terms you’ll often hear with regard to page structure and content are DOM and HTML.
But what exactly are DOM and HTML? How do you check DOM vs HTML on your pages? Let’s discuss.
What Is HTML?
Anyone who has had even the slightest interaction with web development would have heard of HTML. But what is it?
Hyper Text Markup Language (HTML) is the standard markup language used for creating web pages.
It is the backbone of every website and provides the structure and content of a webpage.
HTML uses tags to mark up elements within a document, such as headings, paragraphs, links, images, and more. These tags tell the browser how to display the content on a webpage.
Let’s take a sentence from this article:
Two terms you’ll often hear with regard to page structure and content are DOM and HTML.
In the context of our guide, this sentence is a paragraph. It’s not a header, a list, or an image.
So, to display this paragraph on a webpage, we would use the `<p>` tag, which stands for “paragraph.”
HTML tags are always written within angular brackets (`<` and `>`), and they come in pairs: an opening tag and a closing tag.
For example, the opening `<p>` tag would be followed by the content and then the closing `</p>` tag. These tags tell the browser that everything in between them is a paragraph and should be displayed as such.
So, the aforementioned sentence will look like this in HTML:
<p>Two terms you’ll often hear with regard to page structure and content are DOM and HTML.</p>
Anatomy of HTML
To further understand how HTML works, let’s break down the aforementioned sentence and see the different components that make up an HTML document.
<p>Two terms you’ll often hear with regard to page structure and content are DOM and HTML.</p>
- Opening tag: The `<p>` tag is the opening tag and denotes the start of a paragraph. An opening tag has angle brackets `<` and `>` surrounding it.
- Content: The content is whatever is between the opening and closing tags.
- Closing tag: The `</p>` tag is the closing tag. In HTML, the closing tag is the same as the opening tag, except for a forward slash `/` before the tag name.
- Element: All three components — opening tag, content, and closing tag — make up an element in HTML.
What Is DOM?
Document Object Model (DOM) is the programming interface for HTML and XML documents. It defines the logical structure of documents and the way a document is accessed and manipulated.
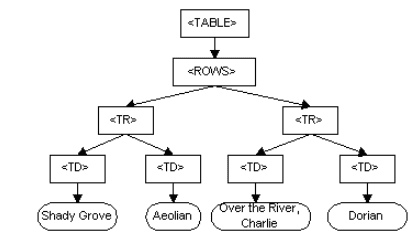
In simpler terms, DOM essentially represents a webpage as a hierarchical tree structure, where each element in the tree corresponds to a node. The tree-like structure allows developers to easily access and manipulate different parts of a webpage using programming languages like JavaScript.
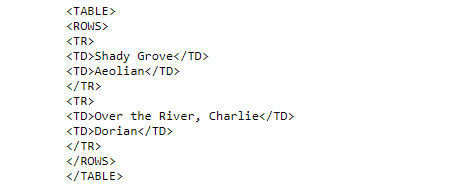
For example, this is a table that we’ve taken from an HTML document. As you can see, the table has two rows that are further divided.

The DOM will represent this table in a tree format like this.

How to View DOM in a Webpage
To view the DOM of any webpage, you can right-click on the page and select “Inspect” or “Inspect Element” from the context menu. This will open up the browser’s developer tools, where you can see all the HTML elements that make up the webpage and any changes made to them.
The element that you click on in the DOM tree will be highlighted on the webpage, making it easier to locate and modify specific elements.
However, this can get pretty tedious if you want the DOM for the entire webpage. Luckily, there are tools like SEO Minion that offer a more visually appealing and user-friendly way to view and manipulate the DOM.
How to View DOM vs HTML in SEO Minion?
SEO Minion makes it super simple to view DOM vs HTML in any web page. You can decide to only view DOM or HTML, too. Let’s take a look at this process.
Step 1: Open Your Web Page
Open the page of which you want to view the DOM and HTML. For our example, we took this page from Ahrefs.
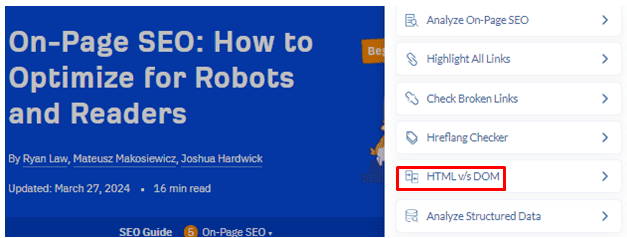
In the SEO Minion side panel, click HTML v/s DOM.

As soon as you click on it, you will be taken to a new tab where you will see both HTML and DOM.
Step 2: View the Results
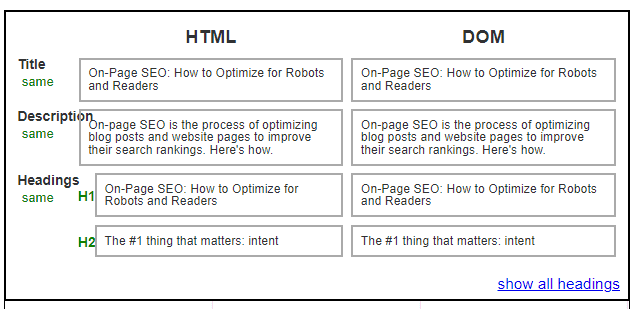
The results will appear in a table format where you can see both HTML and DOM side by side. In the table, you will see the title, description, and the first H1 and H2. The side-by-side comparison makes it easy to see how each element appears in DOM and HTML.
For our example, here’s how the table at the top looked.

As you can see, both sides are similar in our example.
The table only shows the first two headings for convenience. But if you want to see all headings, click the ‘’Show all headings’’ link at the bottom.
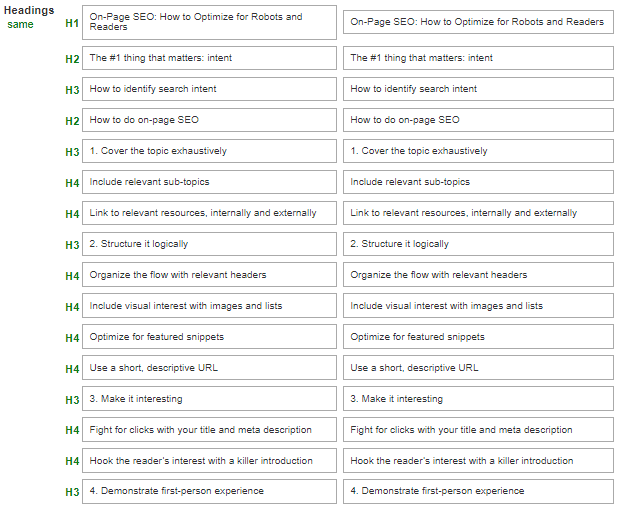
Step 3: Check All Headings
When you click the ‘’Show all headings’’ button, the table will expand to show all headers till the conclusion of the article or the last header on any web page.

The header level, be it H2, H3, or H4, will also be shown alongside the heading text.
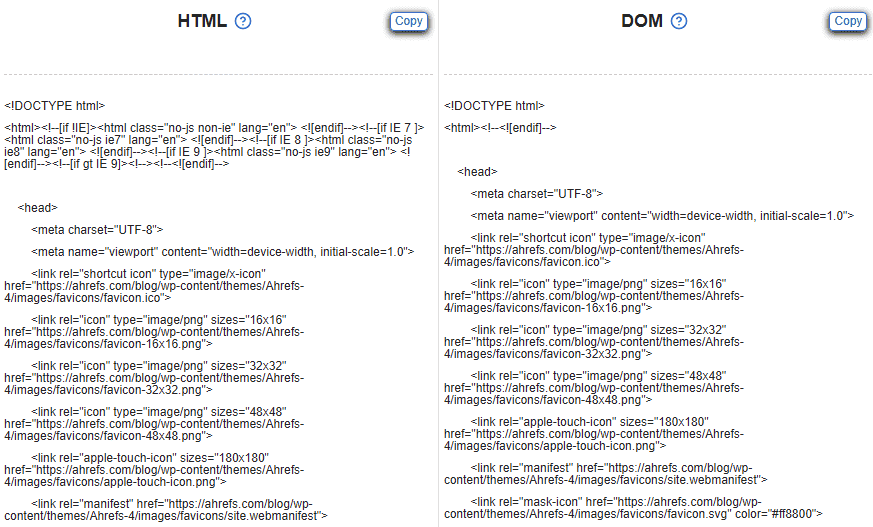
Step 4: View DOM and HTML
Underneath the table, you’ll see the DOM and HTML for the whole page.

You can either view it in the SEO Minion extension or copy it for later analysis.
In the DOM section, you’ll see the source after it has been processed into DOM. It will also show any modifications made in JavaScript.
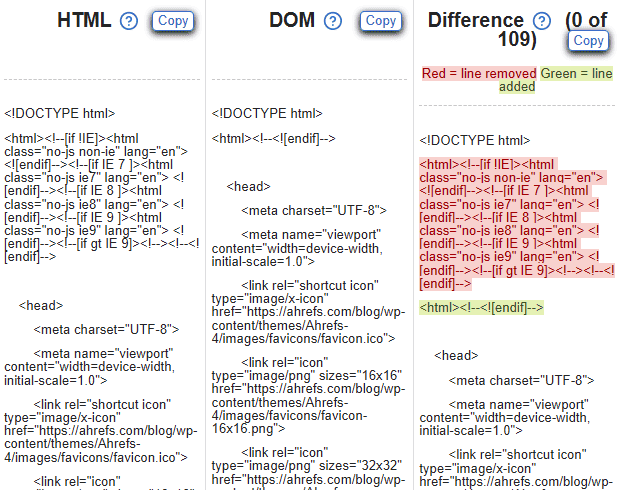
Step 5: View the Differences
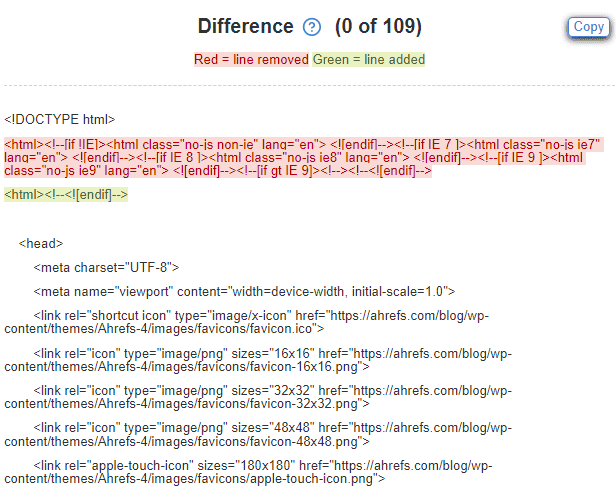
If you want to see the differences between both HTML and DOM, you’ll find them in the third column. On the top, you’ll see the number of differences.

For our example, there are 109 differences as you can see below.

The differences can be of two types. One, something has been added. Two, a line has been removed.
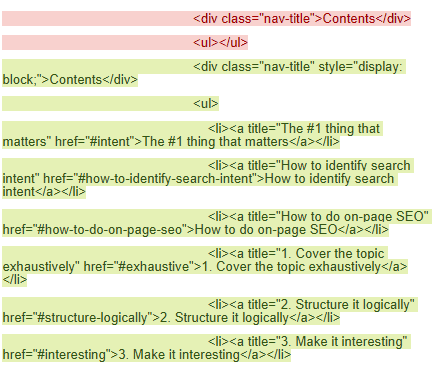
In SEO Minion, the added lines are highlighted green and the removed lines are highlighted red. As you scroll down the third column, you’ll see the text highlighted based on whether it was added or removed from DOM.

Step 6: View Only DOM or HTML
What if you only want to view DOM? You can turn the toggle off for HTML on top of the page.
Similarly, if you want to see HTML only, turn the toggle off for Difference and DOM.

In most cases, you’d want to see the difference to determine the modifications made in JavaScript. Only turn the toggle on for Difference to view that table alone.

You can copy whichever table you want into an MS Word file for later use.
Why View DOM vs HTML in SEO Minion
As an SEO expert or a website owner, why would you need to view the comparison of DOM and HTML? Here are some reasons.
Competitor Analysis
One way to use the SEO Minion HTML v/s DOM tool is to compare your webpage with that of your competitors. By viewing the DOM, you can see how your competitor’s website is structured and what elements they are using to rank higher in search engine results.
Let’s say you have a review website. You review electronics like mobile phones, laptops, cameras, etc.
Your competitor always ranks higher in search engines, and you’re wondering why. You can check their web page’s DOM using SEO Minion and see what elements they are using to rank higher.
Maybe your competitor is using structured data, which is helping them rank higher. They may have a table for each product to show its specifications rather than just one comprehensive table at the top.
The HTML and DOM view helps you view your competitor’s strengths. You can then apply this to your website.
Similarly, if your competitors seem to be using certain paragraph lengths or header tags, you can follow suit.
Content Structuring and Brainstorming
The table in the SEO Minion HTML v/s DOM section gives you a full breakdown of the headers along with their respective tags. You can also see the title tag and meta description for the web page.
While the meta description can also serve as inspiration, we’ll focus on the content structure for now.
In our Ahrefs example, you can see how the website has structured its article on On-page SEO. The table shows:
- Number of headers — from introduction to conclusion
- Header tags — H2, H3, H4, or H5
- Header titles — the text of the header
Now, let’s say you also want to write an article on the same topic. You know Ahrefs is ranking on the first page. So, they must be doing something right.
For a deeper analysis, check other top ranking pages, too. Then, see how many headings are they using? How do they structure their content?
Do they use keywords in their headings? If yes, which ones?
Knowing the headers also gives you an idea of which topics to cover in your article. You can use this information to create a better-structured, keyword-rich article that has a high chance of ranking well.
Conclusion
Whether you want to check your competitor’s meta descriptions and headings or analyze your own website’s structure, the SEO Minion tool is a handy resource for all SEO professionals.
SEO has recommended a hierarchical structure for websites, indicating these sites tend to rank better. With SEO Minion, you can ensure your website follows this structure and improves its ranking potential, and that too minus the hassle of manually checking each header and tag.


