There’s no denying that SEO is the start component of an online business. It is what gets you the attention you need to boost online visibility and ultimately make sales.
However, if your audience is spread worldwide, you need to take SEO a step further.
International SEO refers to optimizing your website for different languages and countries, targeting a global audience. Some steps in international SEO would include translating your web content, localizing marketing messages, using local keywords, and, most importantly, using hreflang tags.
But what are hreflang tags? Why are they important? We discuss these questions below.
What Are Hreflang Tags?
Hreflang tags, also known as hreflang attributes, are HTML tags used to specify the language and geographical targeting of a webpage.
Google and other search engines use the hreflang tag to understand which version of a webpage to serve users based on their language and location.
For example, if you have a webpage in English and another in French, you can use the hreflang tag to specify which page should be shown to users in France and which one to users in Canada.
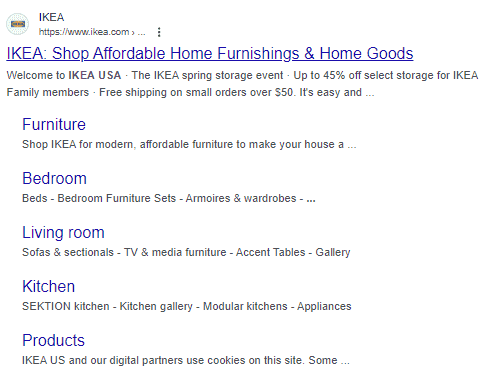
Let’s take IKEA as an example. If you search for IKEA on Google in the US, you’ll see this result.

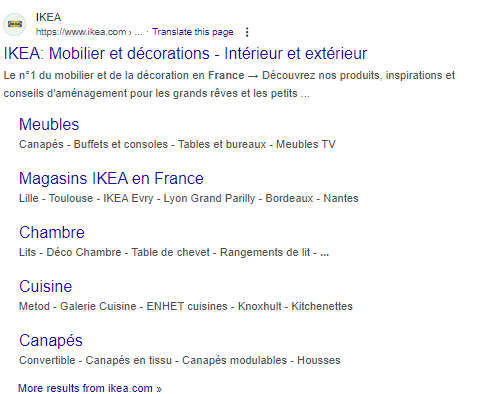
But if you search for IKEA in France, Google shows you this result.

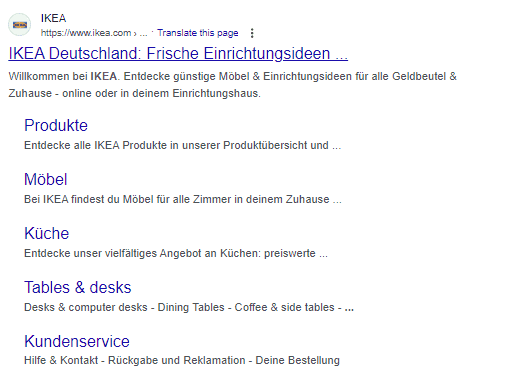
Similarly, this is the result for a web user searching for IKEA in Germany.

Showing these different versions won’t be possible without hreflang tags.
Structure of Hreflang Tags
Here’s what an hreflang tag looks like:
<link rel=”alternate” href=”url_of_page” hreflang=”lang_code” />
Don’t be scared of the syntax. Here’s what each component means.
- link rel= “alternate”: The “alternate” shows that the link leads to an alternate version of the webpage.
- href= “url_of_page”: This specifies the URL of the alternate version of the webpage.
- hreflang= “lang_code”: It shows the language and geographical targeting of the page in ISO format. For example, en-US for English spoken in the United States or fr-CA for French spoken in Canada.
The structure shown above is the default. Now, let’s say you have to convert it into a hreflang tag for your Spanish website.
Here’s how it will look:
<link rel=”alternate” href=”https://example.com/es/” hreflang=”es” />
As you can see, “es” is the code for Spanish.
How to Use Hreflang Tags
To use hreflang tags, you need to add them in the <head> section of your HTML code.
In its guidelines, Google recommends adding a reference to the web page’s language version along with all other versions. For example, if a page is available in English and French, both the English and French pages should include references to each other.
But what happens if you have to add two countries that speak the same language? Let’s say you’ve added Portugal and Brazil. Both will get the “pt” for Portuguese.
However, the hreflang tags will also get the country code. It’s a two-letter country code that differs across countries.
When you’re writing the hreflang code for Portugal, it will look like this.
<link rel=”alternate” href=”https://example.com/pt/” hreflang=”pt-pt” />
The code for Brazil will get a “br” for Brazil
<link rel=”alternate” href=”https://example.com/br/” hreflang=”pt-br” />
In these instances, you’re not just adding syntax for hreflang= “language” but for hreflang= “language-country.”
Why Are Hreflang Tags Important?
Put yourself in your customers’ shoes for a moment. Let’s say you’re a French customer buying something from a multinational company.
But when you search for their website, the first thing you see is the English version. Or worse, the Spanish version.
Not only will you likely exit the website, but you’ll also feel frustrated and possibly even offended that your preferred language wasn’t prioritized.
Hreflang tags help solve this problem by directing search engines to show the appropriate language version of a website to the user.
What does this do?
It streamlines the navigation experience for users. Plus, since the website is in the user’s preferred language, they will likely stay on the page longer.
When businesses create different versions of their websites, they do not only change the language. They also use cultural and lingual contexts of the target country.
Suppose a company sells to both the UAE and the US. The UAE version will be localized to cater to the cultural nuances of that market.
For example, it will use Arab stereotypes and Arabic language expressions that resonate with the local population. It will also run promotions and collections for region-specific events, such as Eid or National Day.
On the other hand, the US version will cater to the American audience by using language that is more relatable to them, such as pop culture references and colloquialisms.
What would happen if the company did not use hreflang tags?
Customers would feel out of place since they’re unable to relate to the website’s content. That equals low sales and satisfaction.
We don’t want that, do we?
How to Check Hreflang Tags With SEO Minion?
While some other elements, such as broken links, can be checked manually, it’s not always possible to check for hreflang tags from the web page.
You’ll have to dig into the source code to find them, and even then, it can be a tedious process.
This is where SEO Minion comes in handy.
It can find hreflang tags on web pages in just a matter of seconds. If a website does not use hreflang tags, SEO Minion will tell you that, too.
Let’s take a look at how you can use SEO Minion to check hreflang tags.
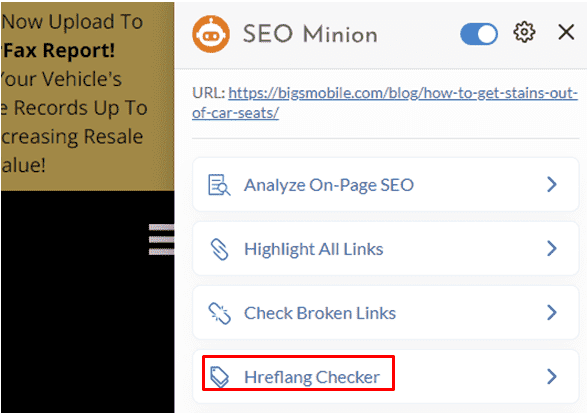
Step 1: Click ”Hreflang Checker”
Start by opening the web page where you want to check hreflang tags. You might want to check for them on your own website to detect any errors or on competitors’ websites to analyze their international SEO strategy.
Next, click the”Hreflang Checker” option in the SEO extension.

Wait for SEO Minion to look for hreflang tags on the page.

Step 2: View Hreflang Tags
One of the two things can happen when you click the ”Hreflang Checker” option.
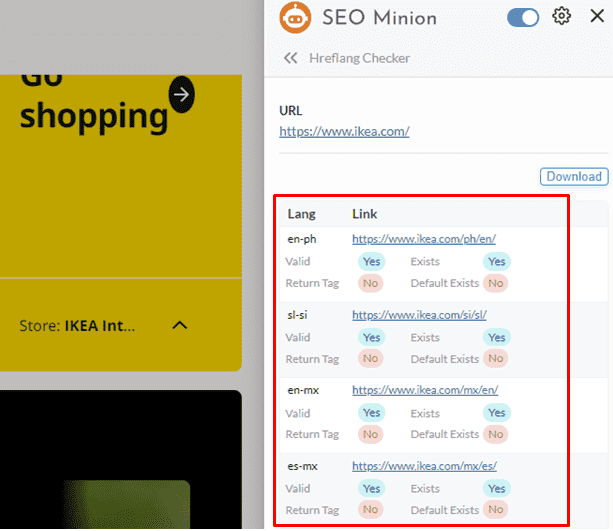
If hreflang tags are found on the page, a popup will appear showing all the different hreflang tags along with their links and countries/regions. In our example, we used IKEA’s website.
You will see the following information about each hreflang tag. If you want to go to each country’s page, you can simply click on the link in the results.

If no hreflang tags are found, SEO Minion will indicate it. For example, we checked this web page, and it did not have any hreflang tags.

Step 3: Download the Report (Optional)
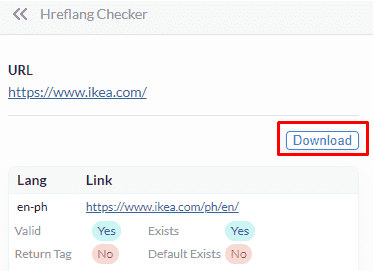
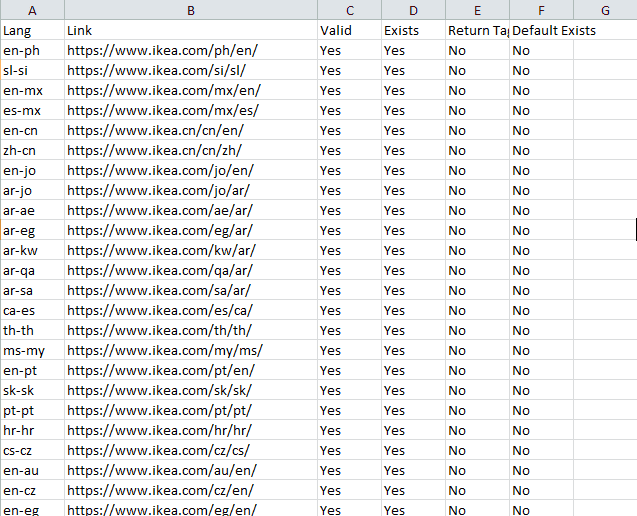
You can also download a report of the hreflang tags found on the page by clicking the Download button in the corner.

The resulting CSV file will show you the same things that you see in the extension.
These include:
- Hreflang tag
- Link
- Validity (Yes/No)
- Existence (Yes/No)

You will also see if there’s a return tag or if the default exists. Analyze the data to see if the hreflang tags are optimized for search engines and user experience.
Why Check Hreflang Tags? 6 Common Issues
You need to check the hreflang tags on your website to make sure they’re working properly. Here are some common errors in hreflang tags.
- No Self-Referencing Annotation
We already mentioned this earlier. Google requires that each web page not only reference its alternative web page versions but also itself.
If there’s no self-referencing annotation, the search engine might not even recognize that the page has an alternate version.
So, your website won’t show up in the search results for users who are looking for content in their preferred language or region.
The Solution: The simple fix is to use a self-referencing hreflang annotation for each web page on your site. Suppose you have English and French versions of your website.
The hreflang tag for the English version will look like this:
<link rel=”alternate” hreflang=”en” href=”https://example.com/en” />
<link rel=”alternate” hreflang=”fr” href=”https://example.com/fr” />
The hreflang tag on the French version of your website will also have both language versions, including itself.
- Wrong Language or Country Code
There are two formats you must keep in mind when writing hreflang tags:
- Language: Use the ISO 639-1 format to specify language.
- Region: Use the ISO 3166-1 Alpha 2 format if you’re also specifying a region or country.
In instances where you use both the language and region code, make sure they’re separated by a dash. For example: “en-us” for English as spoken in the United States or “en-gb” for English as spoken in Great Britain.
Do not use an underscore to separate the two.
Another important thing to keep in mind is that the language code can be used alone. However, the region code must always be accompanied by the language code.
The Solution: Check the ISO code list and make sure you are using the correct format for language and region.
- Absence of Absolute URLs
Do not use relative URLs to specify the hreflang attribute. Instead, use absolute URLs that point to the specific page.
For example: `href=”https://example.com/page.html”` is preferred over `href=”/page.html”.`
Relative URLs can cause issues when search engines crawl your site, and it may not be clear which version of the page should be indexed for a particular language or region.
The Solution: Only use absolute URLs for your web pages.
For example, this is incorrect:
<link rel=”alternate” hreflang=”en” href=”/en/page-name” />
The correct version looks like this:
<link rel=”alternate” hreflang=”en” href=”https://example.com/en/page-name” />
- Incorrect Use of Canonical Tags and Hreflang Tags
The canonical tag tells search engines which is a web page’s primary version. A hreflang error can occur if you do not use the right canonical tag with the hreflang tag.
For example, if you add the hreflang tag in the canonical tag instead of in its own link tag, it can cause errors.
Let’s say you have a website in English and French. You’ve included the reference to the English and French pages in both versions, but your canonical tag only points to the English version. This can lead to incorrect indexing and potentially harm your search results.
Here’s how the incorrect versions look.
English:
<link rel=”canonical” href=”https://example.com/en” />
<link rel=”alternate” hreflang=”en” href=”https://example.com/en” />
<link rel=”alternate” hreflang=”fr” href=”https://example.com/fr” />
French:
<link rel=”canonical” href=”https://example.com/en” />
<link rel=”alternate” hreflang=”en” href=”https://example.com/en” />
<link rel=”alternate” hreflang=”fr” href=”https://example.com/fr” />
In both cases, the canonical tag should be pointing to the specific version of the page, not just the root domain.
Here’s how the correct version would look.
English:
<link rel=”canonical” href=”https://example.com/en” />
<link rel=”alternate” hreflang=”en” href=”https://example.com/en” />
<link rel=”alternate” hreflang=”fr” href=”https://example.com/fr” />
French:
<link rel=”canonical” href=”https://example.com/fr” />
<link rel=”alternate” hreflang=”en” href=”https://example.com/en” />
<link rel=”alternate” hreflang=”fr” href=”https://example.com/fr” />
As you can see, the canonical tag is now pointing to the specific language version of the page, and the hreflang tags are still present in both versions.
The Solution: It’s simple. Match the canonical tag to the page’s language and make sure all alternate hreflang tags are present in both versions.
- Missing x-default Tag
Your website will not have a version for every language or region in the world. When someone from a country or region that you don’t have a specific version for visits your site, you want them to be directed to a default page.
It could be your English page.
But for that to happen, you must add the x-default tag to your hreflang tags.
The x-default tag tells search engines that if the user’s language or region is not specified in the hreflang tags, then the x-default page should be shown.
If the x-default tag is missing, the search engine may show the user any version of the page. That’s not a pleasant experience.
The Solution: Choose a default page and specify it in the x-default tag in all of your hreflang tags.
For example, this hreflang tag of your English and French pages is incorrect:
<link rel=”alternate” hreflang=”en” href=”https://example.com/en” />
<link rel=”alternate” hreflang=”fr” href=”https://example.com/fr” />
The correct version will have an x-default tag.
<link rel=”alternate” hreflang=”en” href=”https://example.com/en” />
<link rel=”alternate” hreflang=”fr” href=”https://example.com/fr” />
<link rel=”alternate” hreflang=”x-default” href=”https://example.com/” />
The href=”https://example.com/” is where you specify the URL of your default page.
- Hreflang Tags in Broken Pages
You don’t want the search engines to crawl every page on your website. For example, the checkout page doesn’t need to be crawled.
You can use the noindex tag to prevent search engines from crawling certain pages or add them to the robots.txt file with a disallow directive.
However, you might accidentally noindex a page that you’ve referenced in a hreflang tag. In this case, the search engines won’t be able to find the alternate versions of that page.
Google could potentially end up ignoring the hreflang tags of all versions of the web page, which would defeat the purpose of using hreflang tags in the first place.
The Solution: Only use noindex or disallow directives on pages that don’t have alternate versions linked via hreflang tags. If a page must be noindexed, remove any hreflang tags referencing it.
Conclusion
Hreflang tags are a must-have for companies that do international SEO. You want your customers from all over the world to feel comfortable browsing your website in their preferred language.
Adding hreflang tags isn’t enough. You also have to ensure they are implemented correctly.
You can use SEO Minion to check which hreflang tags are present on a page. Then, you can go to the sources page and ensure there are no errors.


